
Interactive iSpring course for corporate sector employees.

Details
Demo Project

Tools
iSpring Suite

Skills
Storyboarding, Visual Design, Instructional Design & eLearning Development
Project Overview
This 15-minute interactive e-learning course demonstrates modern instructional design principles and visual communication skills. Designed using iSpring Suite, it transforms complex cybersecurity concepts into an accessible, engaging format for non-technical audiences. As a portfolio demo, the focus is on visual design, user experience, and structured content flow. The course uses scenario-based learning and interaction to ensure practical knowledge transfer.
Business Challenge
Many organisations rely on employees as the first line of defense against cyber threats—but non-technical staff often feel overwhelmed or assume cybersecurity is solely IT’s responsibility. The challenge was to develop training that empowers all employees with practical, usable skills—without overwhelming them. The course needed to cover essential topics like phishing, social engineering, and safe data handling in a format that’s quick, digestible, and applicable.
Learning Solution
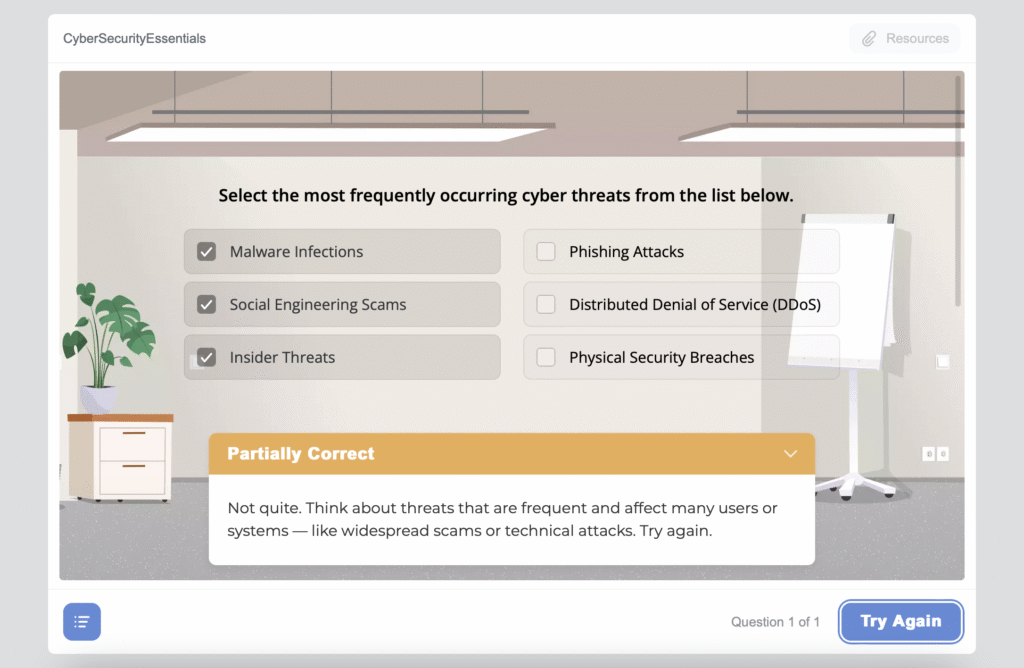
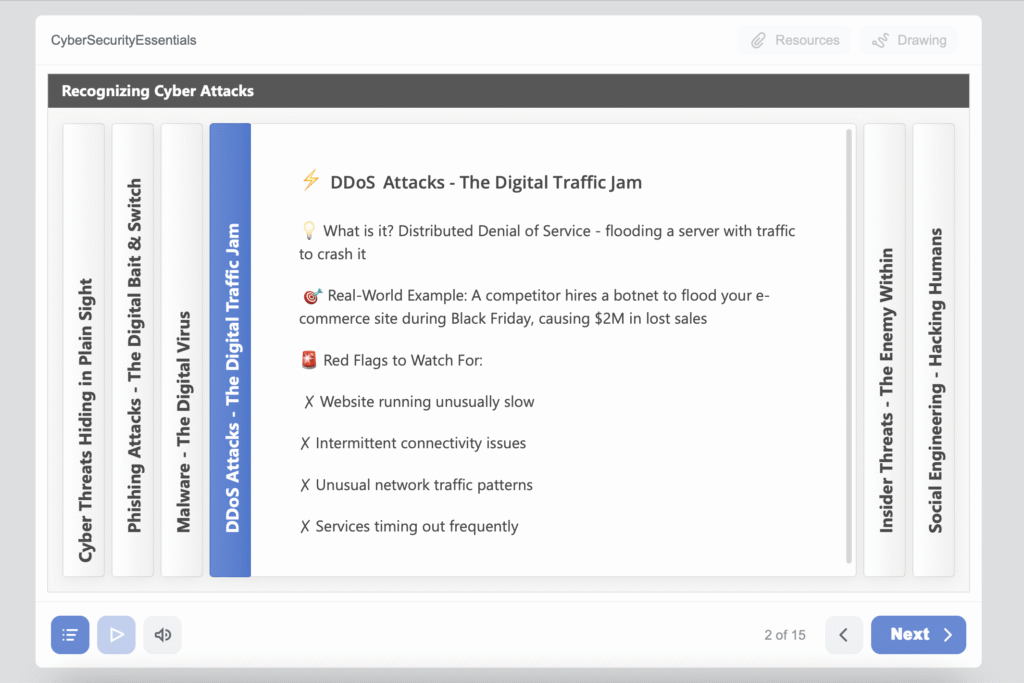
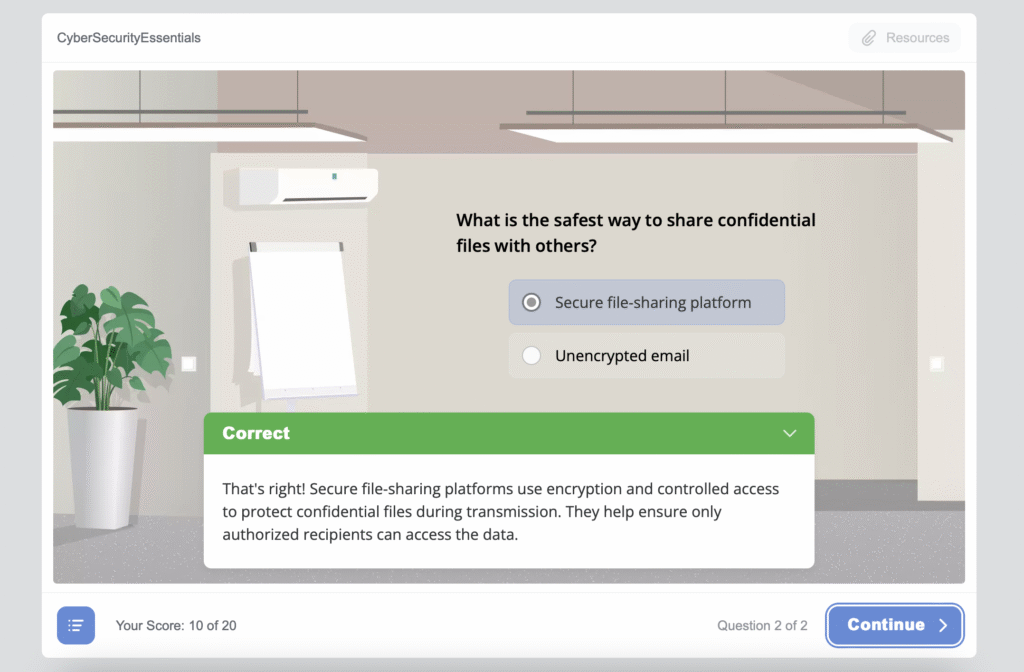
The course uses a learner-centered design approach, with clear structure and positive reinforcement to build confidence rather than fear. Visual consistency is maintained using iSpring’s character and background library, paired with clean layouts and professional colour schemes. Interactive elements such as branching scenarios, quizzes with feedback, and tabbed navigation support self-paced exploration. Visual cues like orange alert boxes and color contrast guide attention without cluttering the interface.
Target Impact
The course aims to create confident, security-aware employees who recognize and respond appropriately to cyber threats. Success indicators include higher identification of phishing attempts and increased incident reporting. Long-term, the goal is a cultural shift—encouraging staff to see cybersecurity as a shared responsibility. This supports organizational resilience and improves digital literacy across teams.
My Process
I began with content analysis, identifying the highest-risk areas for non-technical staff. I prioritized practical advice over jargon-heavy theory and focused on situations employees are likely to encounter. Design choices were grounded in accessibility and engagement: consistent characters, color-coded alerts, and intuitive navigation. All interactive elements were selected to serve learning objectives—not just aesthetics.
Development & Testing
Visual hierarchy and typography were fine-tuned for clarity across devices. I tested the course across browsers to ensure consistent performance and usability. Final reviews focused on alignment between visuals, content, and objectives. Every slide was evaluated to ensure it delivered meaningful value within the overall learning journey.



Certificate of Attendance & Expert Feedback from the iSpring Course Creation Contest
Earned score 100% / 100% (Passing score: 80 %)

Hello Afroze!
Below you will find feedback from the contest experts:
Thank you for submitting your course on Data Protection. I want to start by saying how much I truly enjoyed this learning experience—it flows nicely, is engaging throughout, and demonstrates a clear focus on the learner’s needs. The way you included examples really helps bring abstract concepts to life, and the explanations are clear, structured, and easy to follow. I genuinely loved this course and even walked away learning something new, which speaks to the thought and care you put into the design.
The only feedback I would offer is around accessibility. Some of the color choices, such as oranges and white text, do not show up well on screen and may cause difficulties for certain learners. Accessibility should be a central consideration in all design choices, as it ensures every learner can engage with the material without barriers.
Overall, this is an excellent course—well-designed, learner-focused, and highly informative. With a few accessibility adjustments, it could move from being great to being exceptional.